I edited Wikipedia!
This week’s play activity was a lot of fun.
I was a bit nervous, so it was reassuring to read that no, I probably couldn’t break Wikipedia (phew!), that my editing didn’t have to be perfect, and that Wikipedia was a work in progress. I have a problem with things needing to be perfect, and if I think something needs to be perfect, I probably will not begin, because I will be so overwhelmed at the thought of having to achieve perfection.
Wikipedia has a lot of resources to help you edit Wikipedia. I started off doing the Wikipedia tutorial, which takes you step-by-step through the process of editing or creating a Wikipedia page.
The Tutorial included useful videos about how to cite and edit articles:
By Living Colour Filmproduktion, Hamburg, for Wikimedia Deutschland (Wikimedia Deutschland) [CC BY 3.0 (http://creativecommons.org/licenses/by/3.0)%5D, via Wikimedia Commons
The tutorial also included a Wikipedia Cheatsheet to use with Wiki markup shortcuts, and you can also create your own sandbox to play/practice in:

My sandbox
Armed with my tools, I thought I would begin by doing a “Citation Hunt”; a Wikipedia tool that randomly selects an article that needs a citation. (Did you know that Wikipedia has over 302,603 articles that need citations?)
I thought this would be easy… it wasn’t. I ran into a dilemma when I found information on the web that I thought I could cite for the Wikipedia article, but when I found there were no references cited on those webpages, I wondered if they had got their information from Wikipedia in the first place, and that perhaps this was not going to be a reliable, credible source.
I found that it was easier to search for a topic I knew about under its category (i.e. speech pathology), rather than try to complete a random citation.
Here I hit pay-dirt, and edited the article, Speech-language pathology. I added 8 references to this article. Below are a few screenshots of the process:
Adding a reference / citation using templates:
You can choose from 4 templates to create citations. You can cite the web, news, a book or a journal. I used the templates for citing the web, books, and journals, and they were easy to use. It took longer to find the references.

Adding a reference in Wikipedia
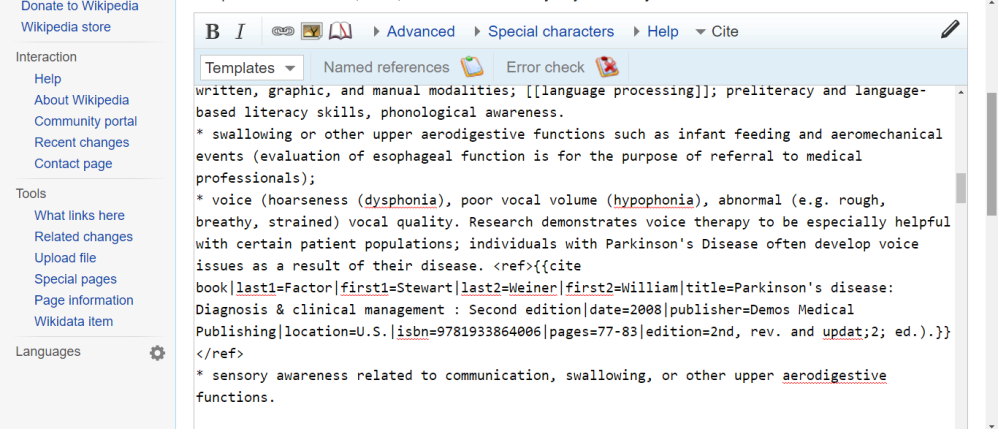
Article in editing / wiki mark-up mode:

Screenshot of one of the references I added in wiki mark-up.
Edit Summary:
This section asks you to describe the changes you made.

Screenshot describing changes made.
Show Changes:
When you select “show changes”, a screen displays the original text, and the changes you made side-by-side.

This shows the changes you made.
Show preview / Save page:
When you are finished, you can preview your changes to check that it will display correctly, before saving the page.

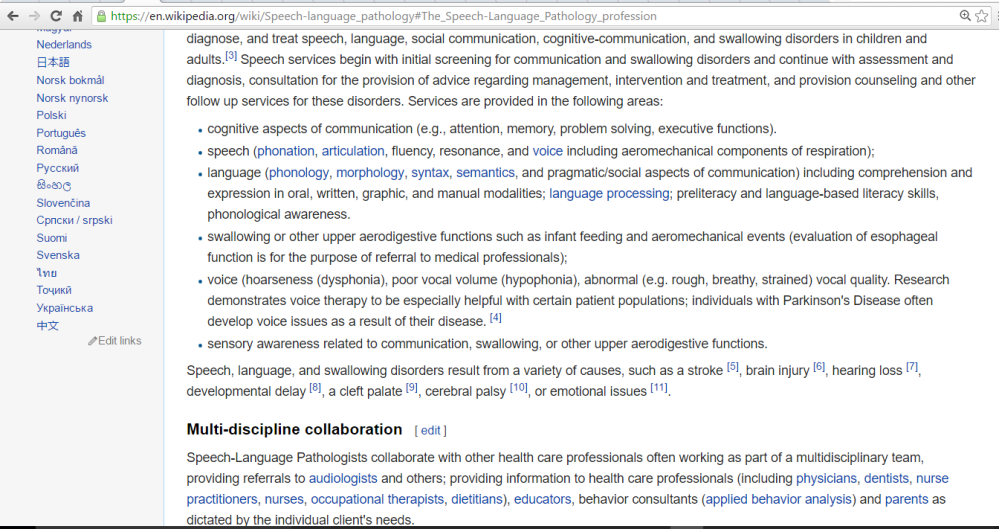
Screenshot showing the changes I made in the article body (I added citations 4-11)

Screenshot of the references I added, after saving the page.
Future directions in editing Wikipedia:
This was a great activity. I could see myself adding to this article to help improve it further. Another of the issues identified with this article was that it may not represent a world-wide view of the subject. At the moment, the article represents the profession from the perspective of the U.S.A. I could add an Australian perspective, by writing about speech pathology education and training in Australia, and discussing speech pathology services in the Australian context. Adding an Australian perspective would increase the relevance of the article to Australians, or those considering studying in Australia.